Jak zaprojektować Niesamowitą i Profesjonalną Stronę Internetową
Pomyśl o swojej stronie internetowej jako o domu Twojej marki’w internecie. Nie może ona zastąpić strony w mediach społecznościowych, ponieważ strony w mediach społecznościowych są z założenia dość ograniczone w swojej funkcjonalności i służą bardziej jako wyjście komunikacyjne niż prawdziwy dom online. Kiedy ludzie szukają Twojej marki, oni’używają wyszukiwarek i próbują znaleźć Twoją stronę internetową w celu uzyskania informacji o tym, kim jesteś i co oferujesz.
Przekaż dokładnie kim jesteś, co oferujesz i dlaczego’jesteś dla nich najlepszym wyborem dzięki dobrze wykonanemu projektowi strony internetowej. Web design to’nie tylko to jak strona wygląda, ale jak funkcjonuje. Jeśli’nigdy nie stworzyłeś strony internetowej przed, lub nawet jeśli masz i potrzebujesz odświeżenia, czytaj dalej, aby dowiedzieć się, jak możesz uzyskać fantastyczny projekt strony internetowej.

Komponenty projektowania stron internetowych
Projektowanie stron internetowych to szeroki parasol, który obejmuje wiele procesów projektowych. Wspólnym mianownikiem tych procesów jest to, że są one’częścią tego, co sprawia, że strony internetowe działają. Nie można’mieć projektu strony internetowej, który nie’angażuje projekt graficzny w jakiś sposób, a jeśli ignorujesz SEO, twoja strona nie’będzie miała wielu odwiedzających.
Do elementów składowych projektu strony internetowej należą:
Projekt graficzny
Projekt graficzny jest kluczowym elementem projektowania stron internetowych. Prawie wszystko, co widzisz na stronie internetowej, zostało stworzone przez grafika, w tym logo firmy’logo, obrazy i infografiki, banery, a nawet reklamy.
UX design
Projektowanie doświadczeń użytkownika, często skracane do projektowania UX, jest elementem projektowania stron internetowych, który zajmuje się tym, jak użytkownicy wchodzą w interakcje z Twoją stroną internetową. Ogólnie rzecz biorąc, projektowanie UX ma na celu uczynienie strony internetowej łatwą i przyjemną w użyciu, co oznacza projektowanie widocznych ikon, łatwych do nawigacji map witryn, funkcji, które podpowiadają użytkownikowi, jak działają (na przykład obrazki rozwijające się podczas korzystania z nich) oraz zapewnienie, że strona jest dostępna dla użytkowników z upośledzeniami.
SEO
Search engine optimization, znane również jako SEO, jest zbiorem wyborów projektantów i deweloperów stron internetowych, aby zapewnić ich stronom wyższą pozycję w wynikach wyszukiwania. Projekty stron internetowych, które prezentują treść w logicznym, zorganizowanym formacie i zawierają takie rzeczy jak znaczniki alt na obrazach oraz tytuły i opisy meta, plasują się wyżej niż te, które tego nie robią.
Układ i wygląd wizualny
To, jak strona wygląda, jest kolejnym elementem projektowania stron internetowych. Ta część projektowania stron internetowych obejmuje takie rzeczy jak kształty i kolory przycisków, typografię, sposób ułożenia nawigacji oraz sposób prezentacji treści.
Nawigacja
W ten sposób odwiedzający poruszają się po stronie internetowej. Często nawigacja na stronie’to seria linków na górze strony lub wzdłuż jej boku. Dobrze zaplanowana nawigacja w witrynie oznacza stworzenie mapy strony, która zachowuje logiczną kolejność i prezentuje pasek nawigacyjny w sposób, który’jest spójny na wszystkich stronach i ma sens dla odwiedzających. Zasadniczo, odwiedzający nie powinni nigdy “zgubić się” podczas odwiedzania Twojej strony–, a dobrze zaprojektowana nawigacja zapobiega temu.
Content
To jest to, co faktycznie napędza ludzi do odwiedzenia strony internetowej. Treścią mogą być zdjęcia, wpisy na blogu, usługi, teksty, przedmioty na sprzedaż– w wielu przypadkach, to’jest więcej niż jeden z nich. Treść działa w web design, ponieważ strona’projekt “ramy” treści. Przemyślany projekt prezentuje treść w logiczny, atrakcyjny sposób.
Projektowanie stron internetowych a tworzenie stron internetowych

Jedną z najważniejszych rzeczy, aby pamiętać, gdy ty’są zakupy dla projektowania stron internetowych jest to: projektowanie stron internetowych i rozwój sieci nie są tym samym.
Projektowanie stron internetowych to proces tworzenia estetycznej strony internetowej, która osiąga określone cele. Celami tymi może być skłonienie ludzi do dokonania zakupów w serwisie ecommerce lub podzielenie się informacjami na określony temat w spójny, przystępny sposób. Projektant stron internetowych wykorzystuje swoją kreatywność i techniczne umiejętności projektowania, aby stworzyć strony internetowe, które wyglądają świetnie i napędzają odwiedzających do podjęcia określonych działań. W żargonie web designu, te konkretne działania są znane jako konwersje.
Rozwój sieci to zakulisowy proces wprowadzania strony internetowej do życia i umożliwienia jej funkcjonowania zgodnie z zamierzeniami projektanta. Programiści internetowi są koderami, którzy mają doświadczenie w pracy z HTML, CSS i jednym lub więcej języków programowania.
Możesz znaleźć wykwalifikowanego projektanta stron internetowych, który’jest również doświadczonym programistą stron internetowych. Kiedy to’s przypadek, praca z nimi może uczynić proces projektowania, budowania i uruchamiania witryny super gładkie. Ale nie zakładaj, że każdy projektant stron internetowych jest programistą, lub że ktoś, kto wie, jak zrobić oba, jest równie wykwalifikowany w obu. Przed zatrudnieniem kogoś do projektowania stron internetowych lub rozwoju sieci, vet je całkowicie przez przeglądanie ich portfolio i czytanie referencji ich pracy od byłych klientów.
Włączenie marki do projektu strony internetowej

Ostatecznie, dobrze wykonany projekt strony internetowej jest częścią brandingu. Kiedy odwiedzający mają pozytywne doświadczenia z Twojej strony internetowej, kojarzą to doświadczenie z Twoją marką. Podobnie, złe doświadczenie (z powodu wolnego ładowania, zagmatwanej nawigacji, niedziałających linków i innych tego typu problemów) źle świadczy o Twojej marce.
Twoja strona internetowa’służy również do przedstawienia Twojej marki poprzez wybory wizualne, takie jak paleta kolorów, logo, czcionki i obrazy, które wybrałeś, aby reprezentować swoją markę. Na przykład, strona z odważnym pomarańczowym nagłówkiem i czcionką Impact może dokładnie komunikować markę budowlaną, ale nie jest to świetny wybór dla studia jogi. Tworząc projekt strony internetowej, określ, co chcesz przekazać o swojej marce, a następnie jak najlepiej wyrazić wizualnie jej osobowość i ofertę.
Nawet to, jak działa Twoja strona internetowa, może wyrażać Twoją markę. Na przykład minimalistyczna, prosta witryna z kilkoma stronami, na których znajdują się duże zdjęcia, może być świetnym wyborem dla fotografa. W przypadku strony z ubraniami dla dzieci, kapryśne elementy, takie jak klasyczne zabawki na ikonach, mogą komunikować, że jesteś zabawnym, odpowiednim dla wieku wyborem.
DIY czy wszystko w zestawie?

Istnieje kilka różnych dróg, które możesz podjąć, aby w pełni rozwinąć projekt strony internetowej. Aby określić właściwą drogę do podjęcia, pierwszą rzeczą, którą musisz zadać sobie pytanie jest to: “Czy chcę DIY mój projekt strony internetowej lub zatrudnić kogoś do projektowania go dla mnie? ”
[sugestia obrazu: osoba ze znakiem zapytania nad głową]
Jeśli zdecydujesz się na trasę DIY, następną rzeczą, którą należy sobie zadać, jest to: “Jak komfortowo radzę sobie z tylnym końcem strony internetowej? ”
Jeśli twoja odpowiedź brzmi “nie w ogóle,”, najlepszym wyborem dla ciebie, aby uzyskać projektowanie stron internetowych jest użycie out-of-the-box platformy jak Wix lub Squarespace. Z platform takich jak te, można zapisać się do wszystkich w jednym serwisie internetowym, który dostaje cię:
- Twoją unikalną nazwę domeny
- Hosting
- Gotowe szablony projektów stron internetowych
- Edytor do projektowania stron metodą "przeciągnij i upuść" (łatwość użycia zależy od platformy)
- Dostęp do społeczności subskrybentów, którzy odpowiedzą na Twoje pytania, podzielą się spostrzeżeniami i przeprowadzą Cię przez trudności, z jakimi borykasz się w swojej witrynie.
W przypadku niektórych platform, otrzymujesz również dostęp do różnych wtyczek, które dają Twojej witrynie dodatkowe funkcjonalności, takie jak integracja z Google Drive lub galeria, która wyświetla Twój kanał Instagram. To, co otrzymasz i ile będzie Cię to kosztować, różni się znacznie w zależności od platformy, przy czym niektóre zapewniają znacznie bardziej przyjazne doświadczenie niż inne.
[image suggestion: Wix/Squarespace/inny interfejs lub logo platformy internetowej]
Jeśli Twoja odpowiedź na powyższe pytanie brzmi “nieco lub dość,” to’masz więcej opcji dla platform internetowych. Idąc z out-of-the-box platformy jest z pewnością opcje, ale to’s nie jedyna opcja. Możesz również iść z WordPress, który obecnie zasila więcej stron internetowych niż jakakolwiek inna platforma w Internecie. Z WordPress, don’t koniecznie trzeba być koderem, aby wielki wygląd strony internetowej, ale trzeba “dostać ręce brudne,”, że tak powiem, podczas budowania witryny. You’ll need to buy your domain name and hosting from other providers and link these to your WordPress account.
Jedną z największych korzyści z pracy z WordPress web design jest to, że to’jest za darmo. To powiedziawszy, wiele rzeczy you’ll używać do tworzenia unikalnej strony internetowej, jak niestandardowe motywy i wtyczki, kosztują pieniądze.
Bez względu na to, którą platformę internetową wybierzesz, możesz zdecydować się na stworzenie własnego projektu lub współpracować z profesjonalnym projektantem stron internetowych. Jak szukać w sieci dla projektantów, you’ll znaleźć wiele projektantów internetowych specjalizują się w niestandardowych tematów i szablonów dla konkretnych platform, takich jak WordPress lub Shopify. Pracując z projektantem, który specjalizuje się w konkretnej platformie internetowej, gwarantujesz, że otrzymasz coś zoptymalizowanego dla platformy, z którą pracujesz.
Możesz również pójść trasą DIY tutaj i ogólnie, to nie’oznacza, że musisz wiedzieć, jak kodować. Ogólnie rzecz biorąc, dając swojej stronie internetowej unikalny wygląd i czuć jest tak proste, jak wybór motywu, a następnie wybierając elementy projektu, takie jak twoje kolory, czcionki i obrazy. Jest to nawet prawdziwe w przypadku większości motywów WordPress.
Czy WordPress lub inna platforma jest właściwym wyborem dla twojej strony internetowej zależy od twojego budżetu, funkcjonalności, której potrzebuje twoja strona, ilości dostosowań, których potrzebujesz (generalnie, więcej dostosowań oznacza więcej doświadczenia technicznego z twojej strony) i ile czasu i energii masz do przelania na tworzenie i utrzymanie twojej strony.
Projektowanie stron internetowych Do's i Don't's

There’s a lot to keep in mind when you’re creating a custom website design. Czy iść trasa DIY lub pracy z profesjonalnym projektantem, oto kilka wskazówek, które mogą zaoszczędzić czas i pieniądze, pomagając uniknąć bólu głowy:
Ułatw sobie nawigację po witrynie
Wykonaj stronę w sposób łatwy i przyjemny.
Odwiedzający nigdy nie powinni się “zgubić” na Twojej stronie. Jeśli Twoja nawigacja jest niespójna w zależności od strony lub nie ma jasnej, logicznej struktury, zmień ją tak, aby była intuicyjna.
Nie przytłaczaj użytkowników ścianami tekstu
Kiedy prezentujesz treść pisemną, zachowaj krótkie akapity, nie dłuższe niż trzy lub cztery zdania. Rozdzielając tekst na wyraźne akapity i sekcje zagnieżdżone pod zwięzłymi nagłówkami, sprawiasz, że tekst wydaje się łatwiejszy do opanowania dla czytelników, co sprawia, że pozostają oni na Twojej stronie i dłużej konsumują Twoje treści.
Zoptymalizuj swoją stronę pod kątem urządzeń mobilnych
Dziś większość osób przegląda strony internetowe na smartfonach. Jeśli Twoja strona nie jest’zoptymalizowana pod kątem urządzeń mobilnych jak i desktopowych, to’będziesz tracił odwiedzających.
Do utrzymania spójnego stylu
Jeśli używasz jednej czcionki na stronie głównej, używaj jej na wszystkich swoich stronach. Podobnie, trzymaj się spójnej palety kolorów i podobnego układu wizualnego dla każdej strony.
Don’t Forget to Test!
Zanim Twoja strona ruszy na żywo, przetestuj ją! Najlepiej, jeśli kilka osób na kilku różnych urządzeniach (smartfon i laptop, różne systemy operacyjne, różne przeglądarki) przetestuje Twoją stronę, aby upewnić się, że działa poprawnie na wszystkich platformach.
Spraw, aby Twoje logo było głównym punktem Twojego unikalnego projektu strony internetowej
Bez względu na to jak wygląda Twoja strona, Twoje logo musi być wyświetlane w widocznym miejscu. Jeśli nie masz jeszcze logo, użyj Logogenie’prostego, intuicyjnego kreatora logo, aby stworzyć idealne logo dla Twojej marki.
Zaprojektuj logo w idealnych dla siebie kolorach
Jeśli nie’masz wolnej gotówki w swoim budżecie na logo, nie rozpaczaj. Podczas gdy w przeszłości mogłeś mieć ograniczone opcje, obecnie technologia rozwinęła się tak, że praktycznie każdy może zaprojektować swoje własne logo używając narzędzia do projektowania logo online, takiego jak logogenie.
W naszej cyfrowej erze, oprogramowanie do projektowania jest mniej o technicznych umiejętnościach twoich rąk i więcej o twoich kreatywnych pomysłach. You don’t need to master your brush strokes or pencil shading — you don’t even need steady hands. Z cyfrowymi twórcami logo, wszystko czego potrzebujesz to pomysł.
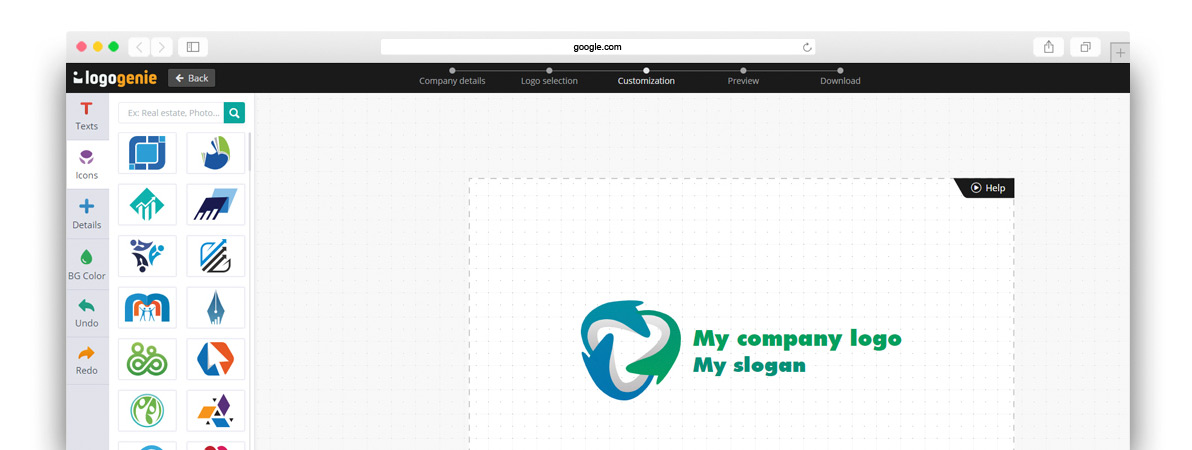
Logogenie, i inne narzędzia do projektowania online, używają szablonów, aby projekt był szybki i łatwy, nawet dla pierwszych użytkowników. Najpierw wybierzesz swoją branżę z rozwijanego menu.

We’ve skategoryzowane nasze szablony przez potrzeb i wymagań najlepszych branż, więc znalezienie twój jest pierwszym krokiem. Nasz algorytm wygeneruje następnie najlepsze wybory dla Twojej branży.
Po prostu wybierz ten, który Ci się podoba i zacznij go edytować. Możesz dostosować każdy szablon jakkolwiek chcesz, personalizując swoje wybory dla:
- Główne obrazy
- Nazwa firmy i slogan
- Czcionka i typografia
- Schemat kolorów
- Rozmiary tekstu i zdjęć
- Rozmieszczenie tekstu i obrazków
- Dodawanie nowych ikon
- Layering (umieszczanie jednych obrazków za lub przed innymi)
Możesz wybrać z naszej wewnętrznej biblioteki ponad 200 ikon. Szybki rzut oka pokazuje, że jest tam wiele intelektualnych obrazów, o których wspomnieliśmy powyżej, w tym drzewa z tęczowymi liśćmi, herby tarcz, książki, czapki absolwentów i wiele innych.
Używając kreatora logo DIY jak logogenie, możesz stworzyć profesjonalne logo w ciągu kilku minut. Kiedy skończysz, możesz kupić wszystkie uprawnienia i komercyjne licencjonowanie za 24,90$, co daje ci logo na zawsze.
Choć szablon-stylu projektowania działa dobrze dla początkujących, you’ll uzyskać lepsze wyniki, jeśli kości się na niektóre podstawy projektowania graficznego przed. Czytaj nasz blog, aby uzyskać specjalne wskazówki dotyczące projektowania, prosto od ekspertów.





